ReactNativeにfontelloを導入
2025/02/23

はじめに
ReactNative のプロジェクトに fontello を導入したので、備忘録として記事を書きます。
この記事が fontello を導入しようとしている方にとって少しでも参考になれば幸いです。
fontelloとは
fontello はベクター画像を Web フォントに変換するツールです。
fontello を使用することで、アイコンを簡単に表示することができます。
また、fontello はオープンソースであるため、無料で使用することができます。
参考: fontello(GitHub-wiki-Introduction)
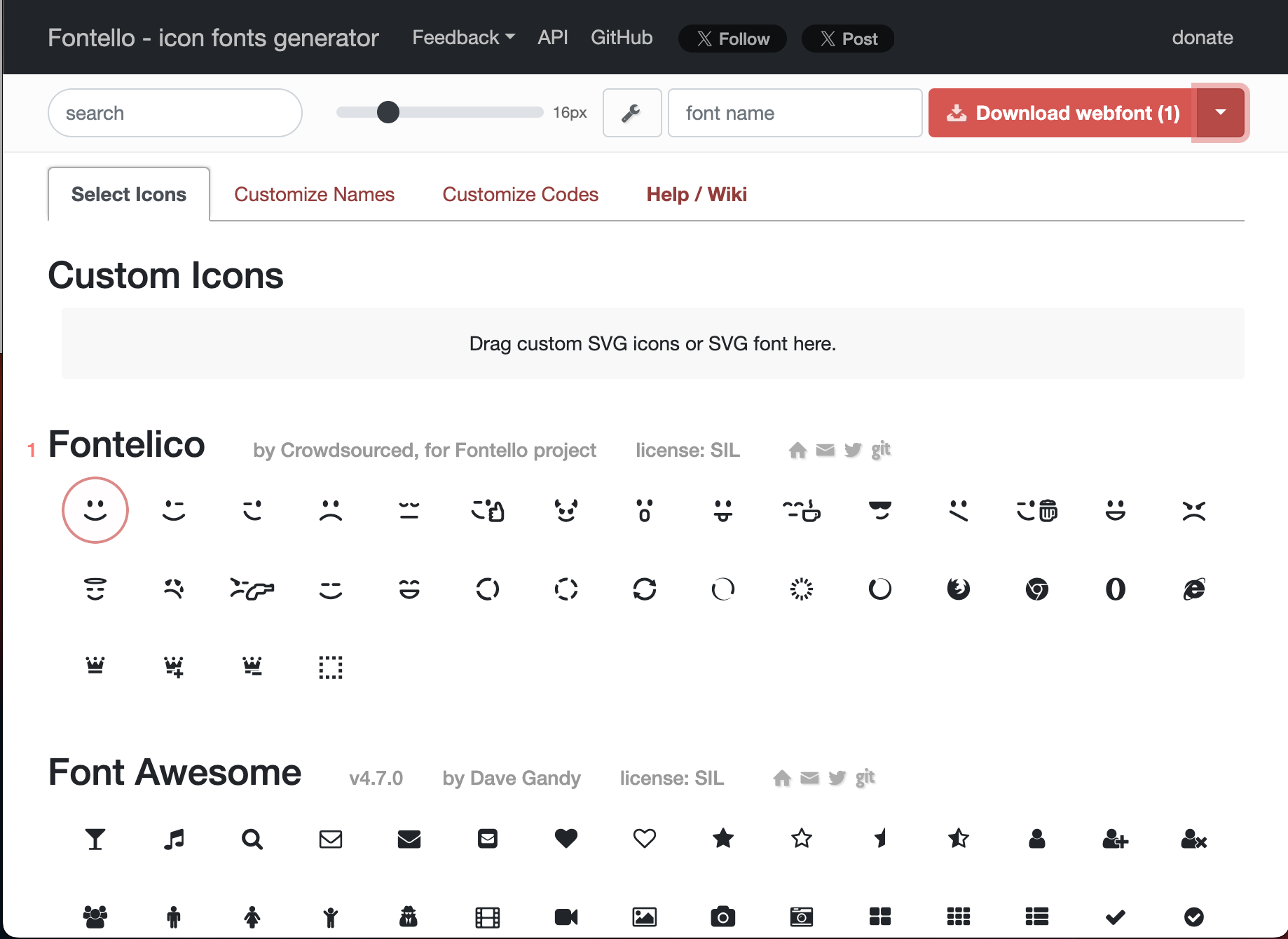
fontelloでアイコンをダウンロードする
fontello で任意のアイコンを選択し、「Download webfont」でファイルを出力します。

fontelloの導入
fontello を表示するため、まずパッケージをインストールします。
以下のコマンドを実行します。
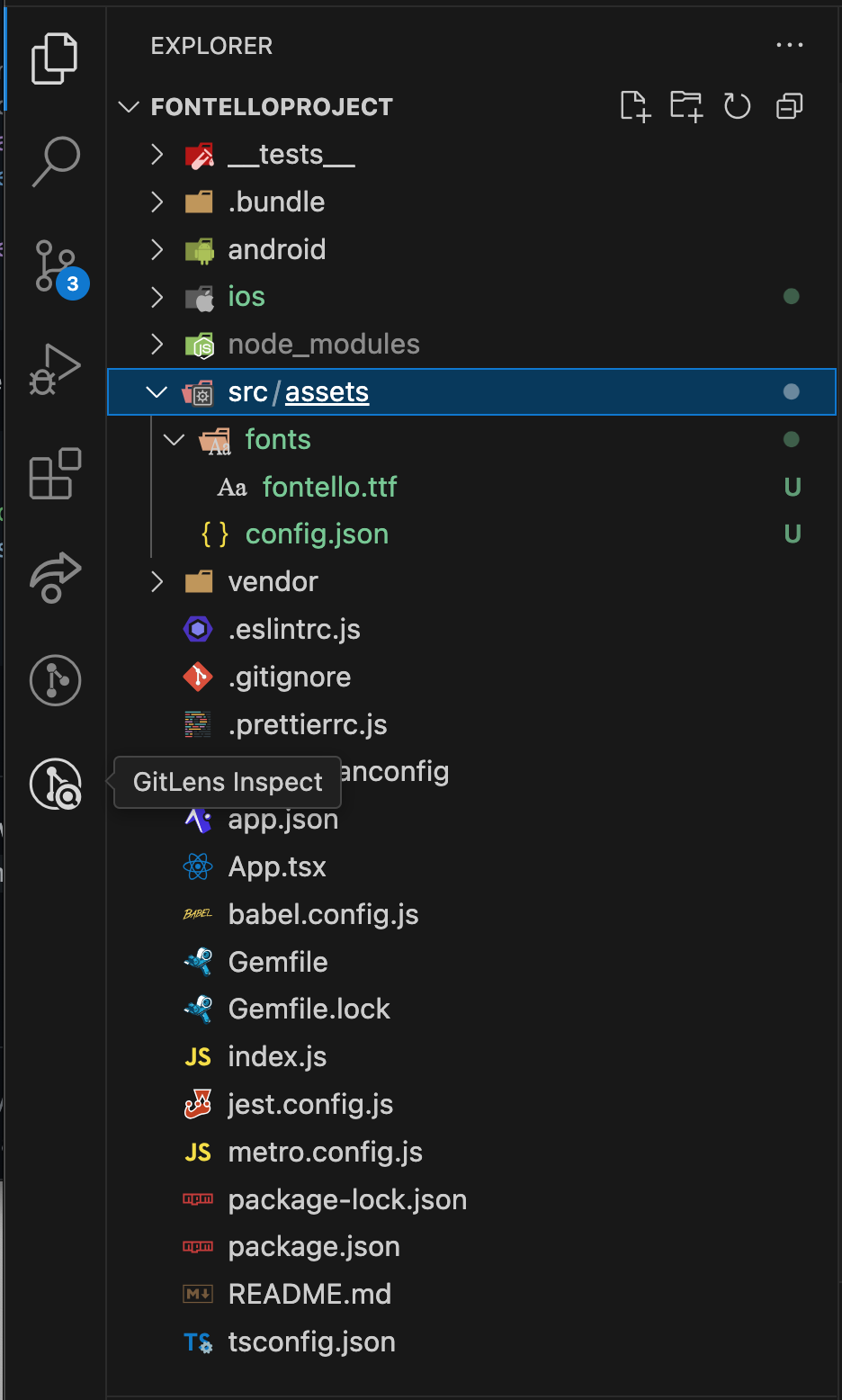
npm install @react-native-vector-icons/common @react-native-vector-icons/fontello次に src/assets フォルダを作成し、ダウンロードしたフォントファイルとconfig.jsonを追加します。

ファイルを追加したら、package.json に以下の設定を追加します。
/* package.json */
{
"reactNativeVectorIcons": {
"fontDir": "src/assets/fonts"
}
}参考:
ReactNativeアプリの設定
iOS は追加の設定が必要なため、以下の手順を実施します。
Android では追加の設定は必要ありません。
- 以前 iOS にインストールしたアイコンパッケージを使うには、以下を実行します。
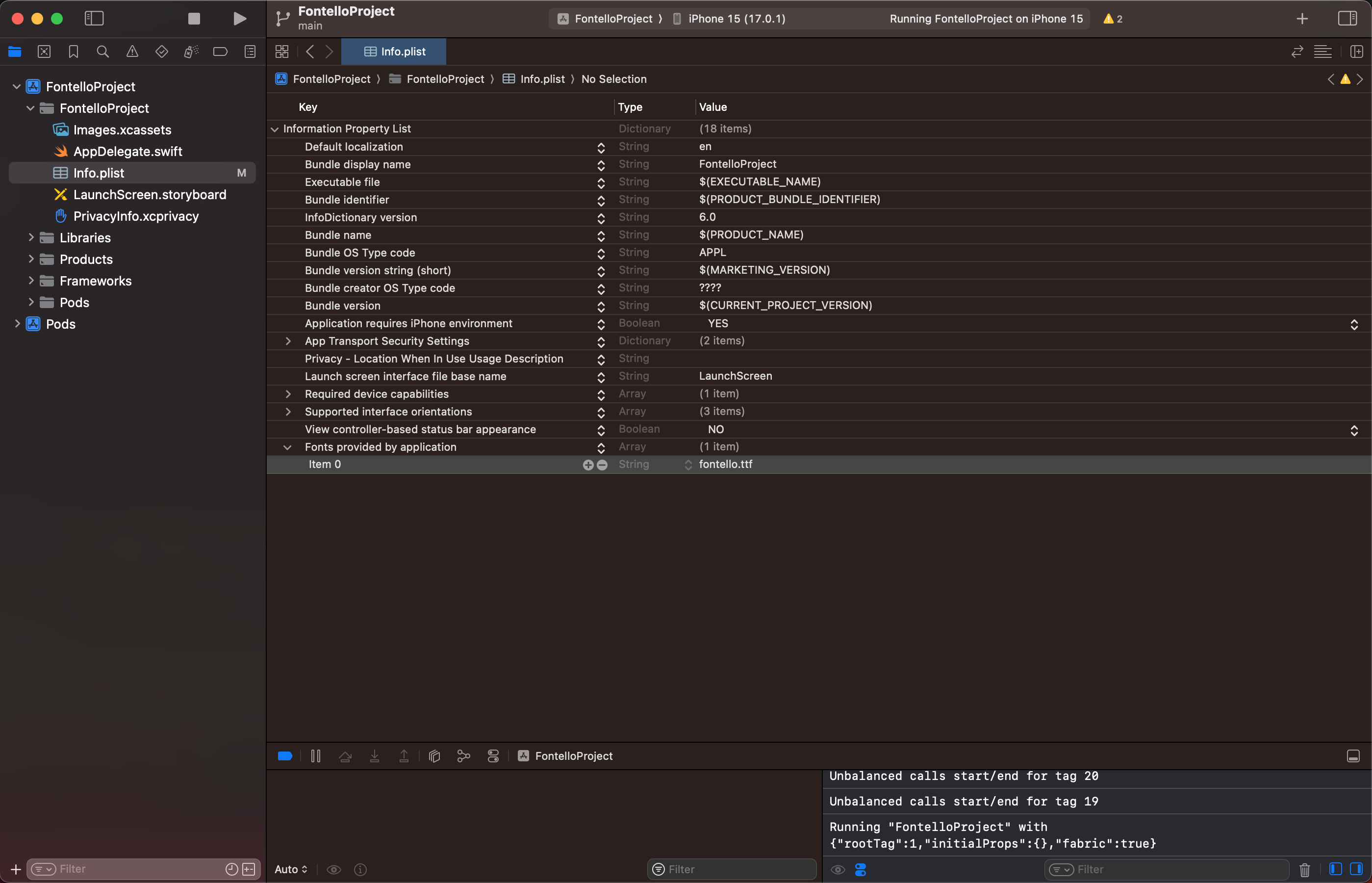
npx rnvi-update-plist package.json ios/{AppName}/Info.plistios/Info.plistの「Fonts provided by application」にフォントファイル名を追加します。

- 以下を実行し、パッケージをインストールします。
cd ios && bundle exec pod install参考: react-native-vector-icons (Setup guide for React Native Apps)
アイコンを表示
config.json を読み込み、アイコンを表示します。
Icon に指定する name は config.json の css に記載されているものを入力します。
/* App.tsx */
import React from 'react';
import {View} from 'react-native';
import createIconSet from '@react-native-vector-icons/fontello';
import fontelloConfig from './src/assets/config.json';
const Icon = createIconSet(fontelloConfig);
function App(): React.JSX.Element {
return (
<View>
<Icon name="emo-happy" size={100} />
</View>
);
}
export default App;おわりに
今回、fontello の導入と使用方法をまとめました。
こちらの記事が少しでもお役に立てば幸いです。最後までご覧いただきありがとうございます。
