Next.js × MUIで簡単にレスポンシブ対応する方法

はじめに
この記事では、Material UI(以降 MUI と記載します)を用いたレスポンシブ対応における表示の切り替えと並び替えについて紹介します
表示の切り替えは、MUI の Breakpoints を使用した CSS Media Query で実装し、並び替えは、MUI の Grid を使用して実装します
表示の切り替え
MUI の Breakpoints を使用して CSS Media Query を定義し、表示の切り替えを行います
Breakpoints を使用することで、TypeScript で CSS Media Query を簡単に定義することができます
表示の切り替えは display: 'none' を使用して行います
'use client'
import { styled } from '@mui/material'
interface Props {
sp?: JSX.Element
pc?: JSX.Element
}
const PcOnly = styled('div')(({ theme }) => ({
[theme.breakpoints.down('md')]: {
display: 'none',
},
}))
const SpOnly = styled('div')(({ theme }) => ({
[theme.breakpoints.up('md')]: {
display: 'none',
},
}))
export default function Switcher({ pc, sp }: Props) {
return (
<>
{pc && <PcOnly>{pc}</PcOnly>}
{sp && <SpOnly>{sp}</SpOnly>}
</>
)
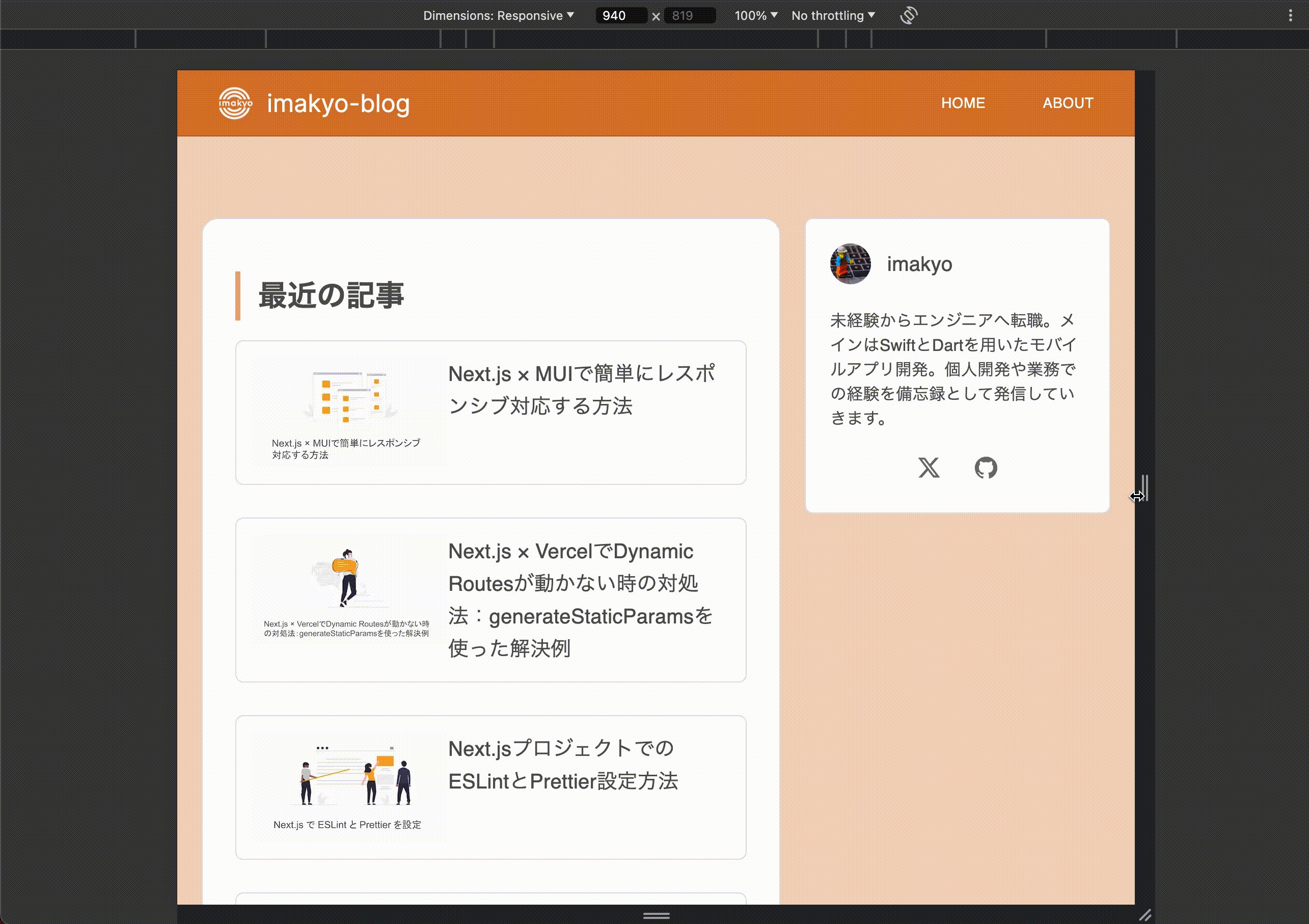
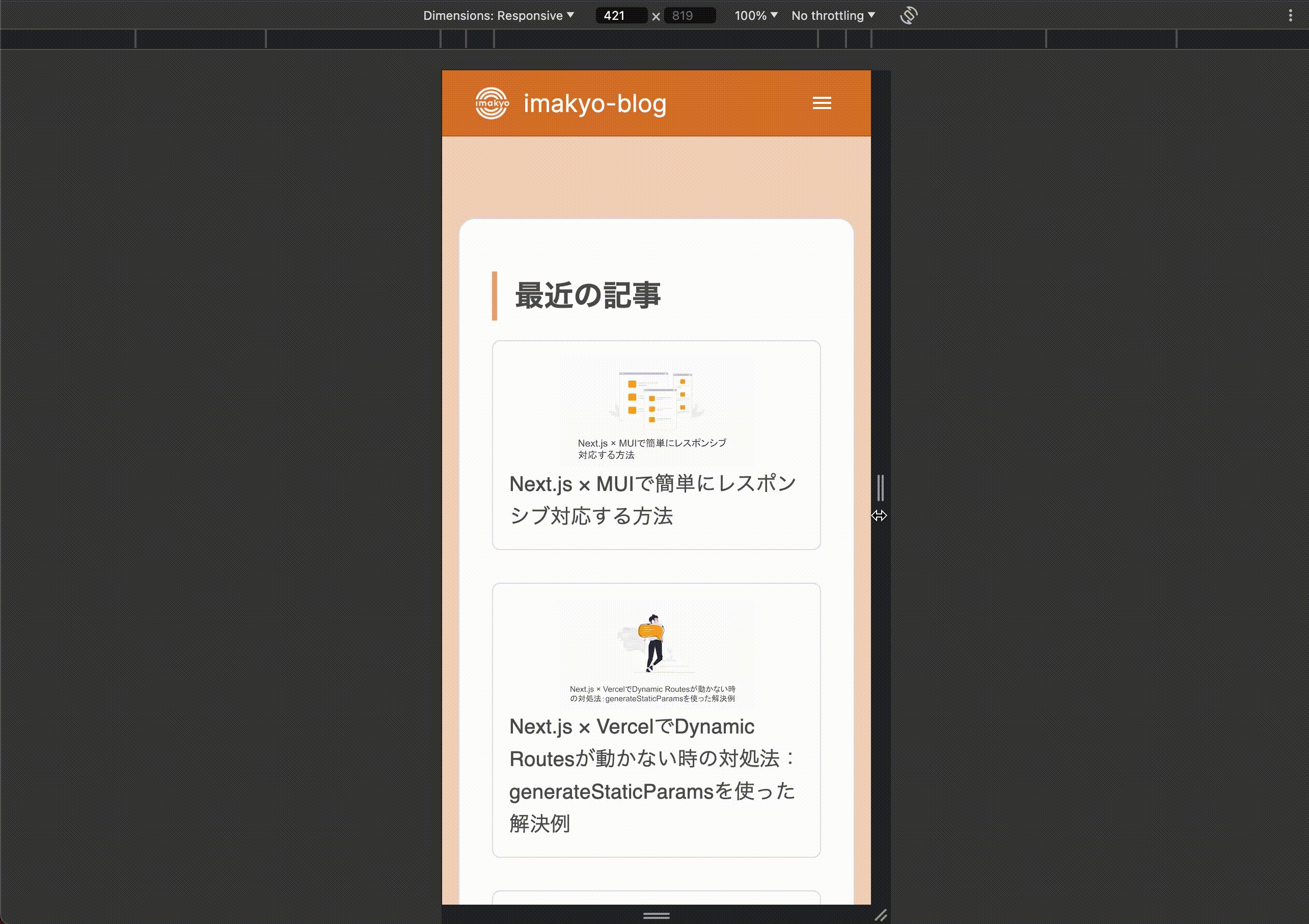
}この例では、PcOnly コンポーネントは画面サイズが md (900px) より小さい場合に非表示となり、SpOnly コンポーネントは画面サイズが md (900px) より大きい場合に非表示となります
このようにして、表示の切り替えや表示・非表示の切り替えを簡単に行うことができます
並び替え
MUI の Grid の Responsive values を使用してコンポーネントの並び替えを行います
この機能を活用することで、画面サイズに応じた柔軟なレイアウトを実現できます
<Grid container>
<Grid item xs={true} sm={'auto'}>
<Box display="flex" justifyContent="center">
<Image
src={blog.coverImage}
alt={blog.slug}
width="192"
height="108"
/>
</Box>
</Grid>
<Grid item sm={true}>
<Typography variant="h6">{blog.title}</Typography>
</Grid>
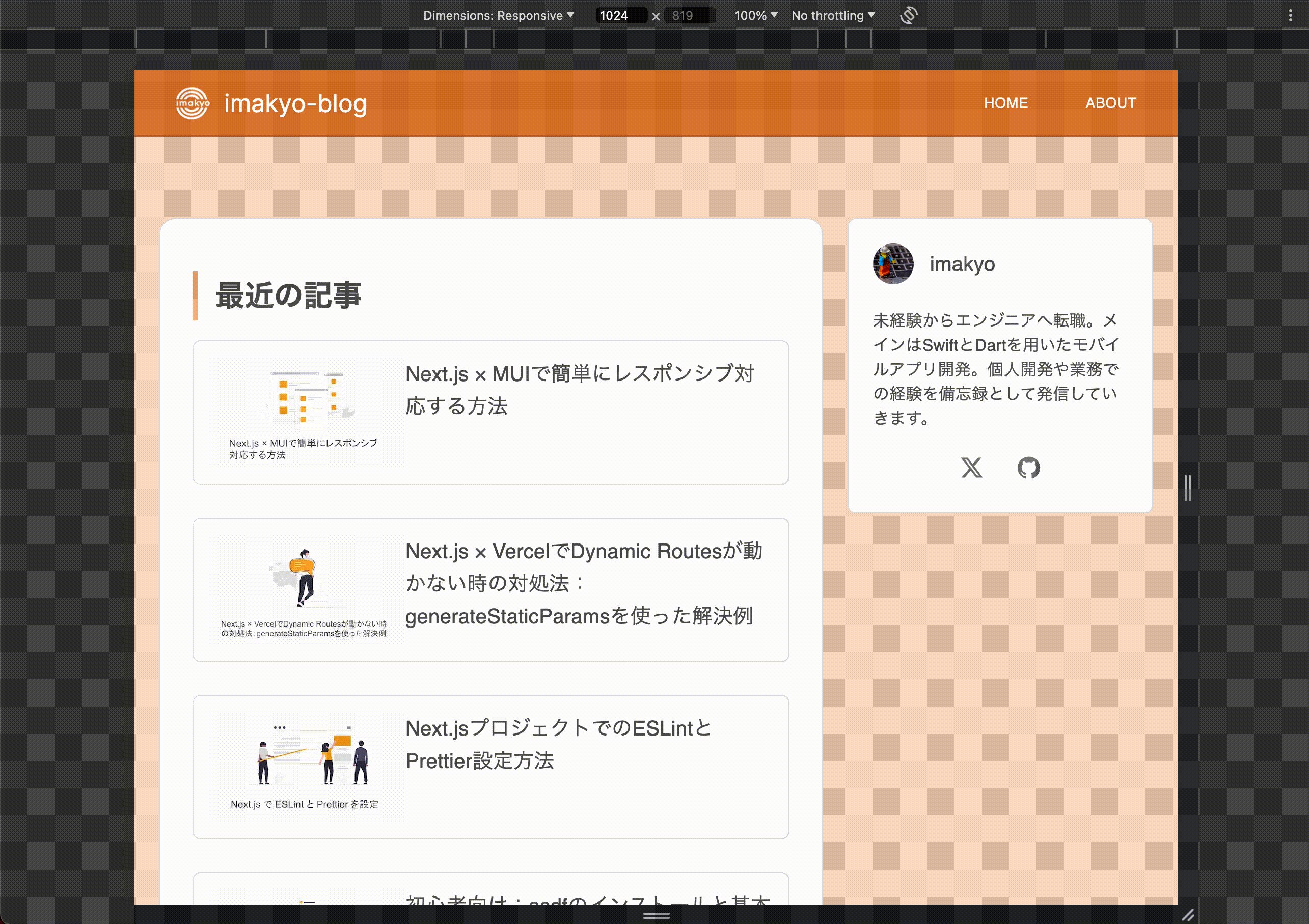
</Grid>この例では、画面サイズが sm (600px) 以上の場合、画像とテキストが横並びになります
一方、画面サイズが sm (600px) より小さい場合、画像とテキストが縦並びになります
このようにして、画面サイズに応じたコンポーネントの並び替えを行うことができます

おわりに
今回の記事では、MUIを使用した表示・非表示の切り替えと並び替えの方法について紹介しました
レスポンシブ対応には他にも様々な方法がありますが、個人的にはMUIを使用する場合、この2つの方法が非常に効果的であると感じました
この記事が、未来の自分や他の方々にとって有益な情報となれば幸いです
最後までご覧いただき、ありがとうございました
